寫技術Blog必用神器
廢話
話說不知不覺間經營左Vine’s Note四個月。雖然本身寫Blog只係為左幫自己打飛機同記低D重要野,但無諗到我親愛的同學會成日開我個網黎睇。。。
今日就同大家介紹下我個人極度推介的寫Blog必用神器!!
IDE神器
識用一定係用VScode.夠輕量,好多野可自訂!
![]()
Visual Studio Code(簡稱VS Code)是一個由微軟開發,同時支援Windows 、 Linux和macOS等操作系統且開放原始碼的程式碼編輯器,它支援測試,並內建了Git 版本控制功能,同時也具有開發環境功能,例如代碼補全(類似於 IntelliSense)、代碼片段和代碼重構等,該編輯器支援用戶個性化組態,例如改變主題顏色、鍵盤捷徑等各種屬性和參數,同時還在編輯器中內建了擴充程式管理的功能。
推介常用Plugin:
- Power Mode
- vscode-pdf
- Markdown All in One
- Error Lens
- Code Runner
解決Run code時沒有Input的問題
- 安裝Plugin : Code Runner
- 剔:“code-runner: Run in terminal”
- https://stackoverflow.com/questions/54856374/cannot-edit-in-read-only-editor-vs-code
寫Markdown神器
必用Typora。

Typora是一款由Abner Lee開發的輕量級Markdown編輯器,適用於OS X、Windows和Linux三種作業系統,是一款免費軟體。與其他Markdown編輯器不同的是,Typora沒有採用原始碼和預覽雙欄顯示的方式,而是採用所見即所得的編輯方式,實現了即時預覽的功能,但也可切換至原始碼編輯模式。
在編輯時,除了通過傳統的Markdown代碼的方式來實現富文字之外,Typora支援通過選單欄或者滑鼠右鍵選取命令的方式來實現富文字,也支援通過快速鍵的方式插入。Typora也支援通過以TeX的格式來插入行間公式和行內公式。在完成編輯後匯出檔案時,Typora支援以PDF或Html的形式匯出,如果安裝了Pandoc,也能夠以Word、RTF、MediaWiki、LaTeX等形式匯出。在客製化方面,Typora提供有幾種主題,並支援通過自訂CSS的方式進行個性化客製化。
- 好睇
- 易用
- 可Export PDF
- 即時Preview
- 多種Theme可選
- 支援Linux,MacOS,Windows
- 好睇

數學公式神器
對於數學公式的渲染效果我在Hexo Plugin安裝了 Katex. 為什麼不是Mathjax? 因為 Katex輕量,快!
本身我個網已經好多花款,再加咁多workload怕個網會好慢。。。

KaTeX是一個在Web瀏覽器上顯示數學符號的跨瀏覽器的JavaScript庫。它特別強調快速和易於使用。
它最初由Khan Academy開發。
1 | $ npm install hexo-katex --save |
Katex基本上係用LaTeX syntax的。
我好懶,唔想自已打LaTeX syntax!
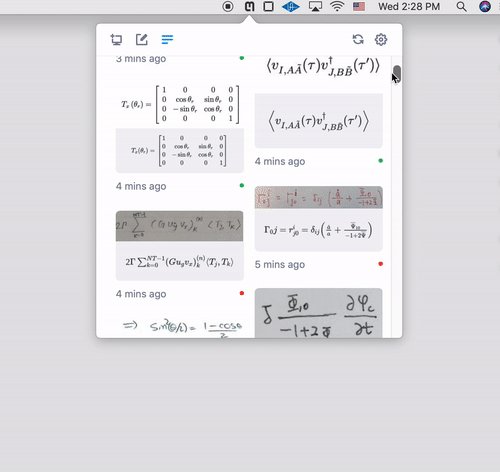
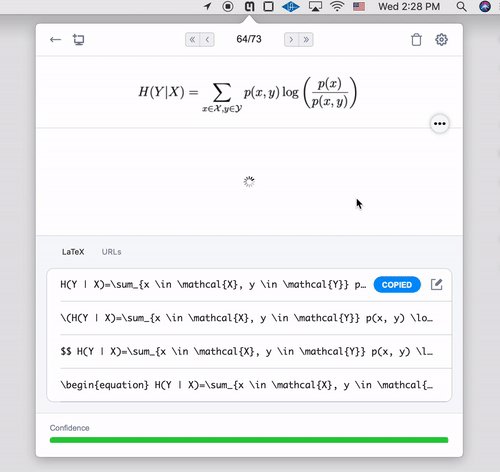
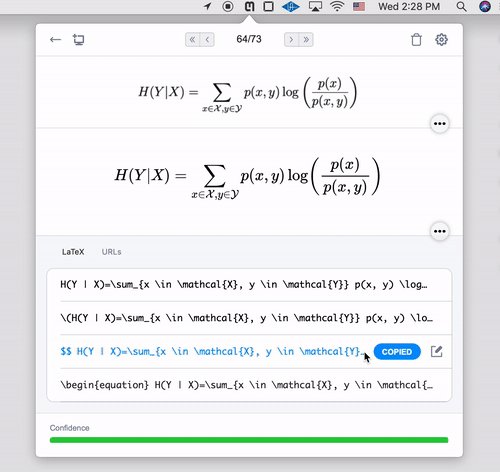
只需幾秒鐘即可從PDF或手寫筆記中提取LaTeX。 Snip節省了你的時間。